
CookSmart
UX
Interface designed to make meal preparation and recipe search easier

CookSmart
How might we redesign recipe searching and meal planning for students and recent graduates who struggle to cook given limited resources, budgets and time?
Skills Used
Discovery Research
uncovering pain points
After conducting initial participant interviews regarding the general cooking / meal planning process, my team worked on synthesizing the data through affinity diagramming, journey mapping and the creation of personas and scenarios. Through this process we identified insights such as users wanting to prepare before shopping, wanting to filter recipes based on serving size, wanting to eat healthy easily and wanting to shop on a budget. By talking to consumers we were able to uncover current pain points associated with cooking, meal prep and recipe search and narrow the scope of our problem moving forward.
Concepting and Ideation
Testing Functionality with Paper Prototypes
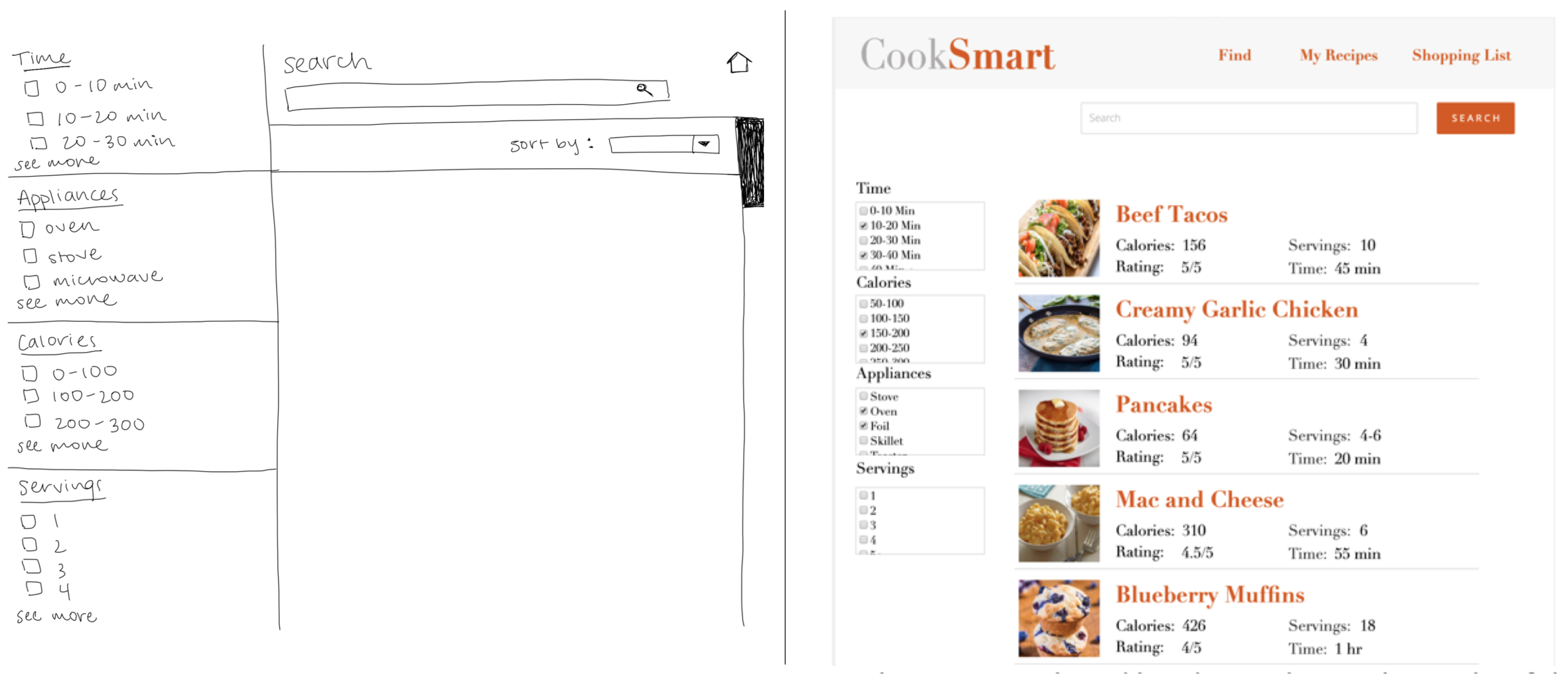
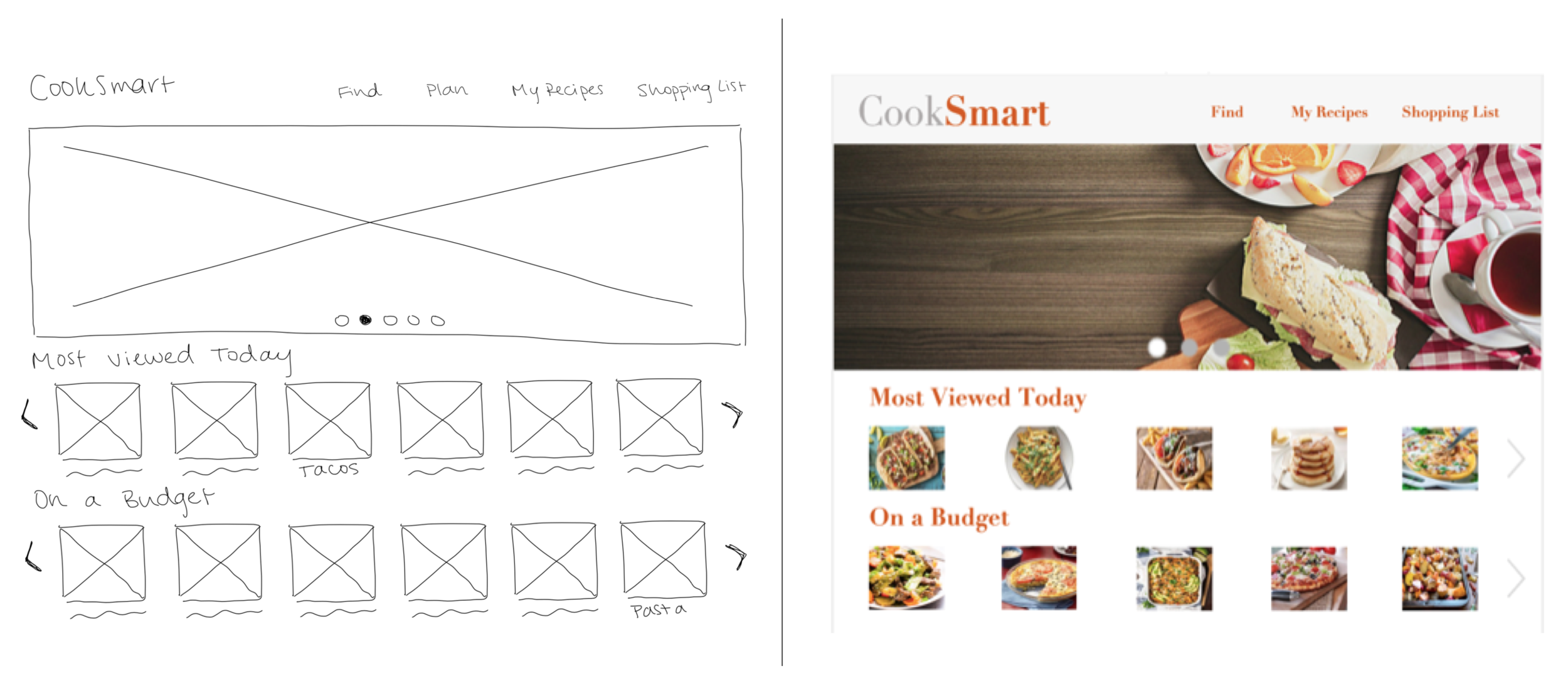
Once we identified these insights and tensions we came up with some initial design sketches of the website that we got additional feedback on through another round of user testing. With this round of prototypes, we mocked up three different versions of each of the main components of the website, the home page, the recipe page and the meal planning page and asked users which features of each sketch they preferred. We then used this feedback to create a functional design feedback exercise with paper prototypes. We drew hand sketches of the different components of the website and let users “click” buttons on each page and we would respond showing them what happens when they do that action. For example, if a user ticked on certain filter checkboxes and then clicked the search button, recipes fulfilling those requirements would appear on the page. We walked them through this process to see if the signifiers, feedback and conceptual models we included in our sketches made sense. Doing this with paper prototypes first, meant that we could identify any substantial issues before starting the wireframing process.
Design and Prototyping
User Testing with wireframes
Once we learned about the logical flow of our website, we started wireframing our site in a prototyping tool called Justinmind. This was a new skill for all members of our team, so it was challenging in the beginning, but soon we all found this part of the process very enjoyable. After creating our wireframe we conducted another round of user research. This time we asked users to navigate the wireframe while identifying potential problem areas and discussing aspects they liked. Upon research, users felt that the most important part of the website was readability and general appearance. Users wanted all of the information to be visible and obvious so they had no problems reading and working with it. Using this feedback we got rid of certain pieces of information, such as reviews, and made other pieces of information more prominent. Besides the information overload issues we uncovered, users felt that the website allowed for easy interaction due to embodying a conceptual model they were familiar with.

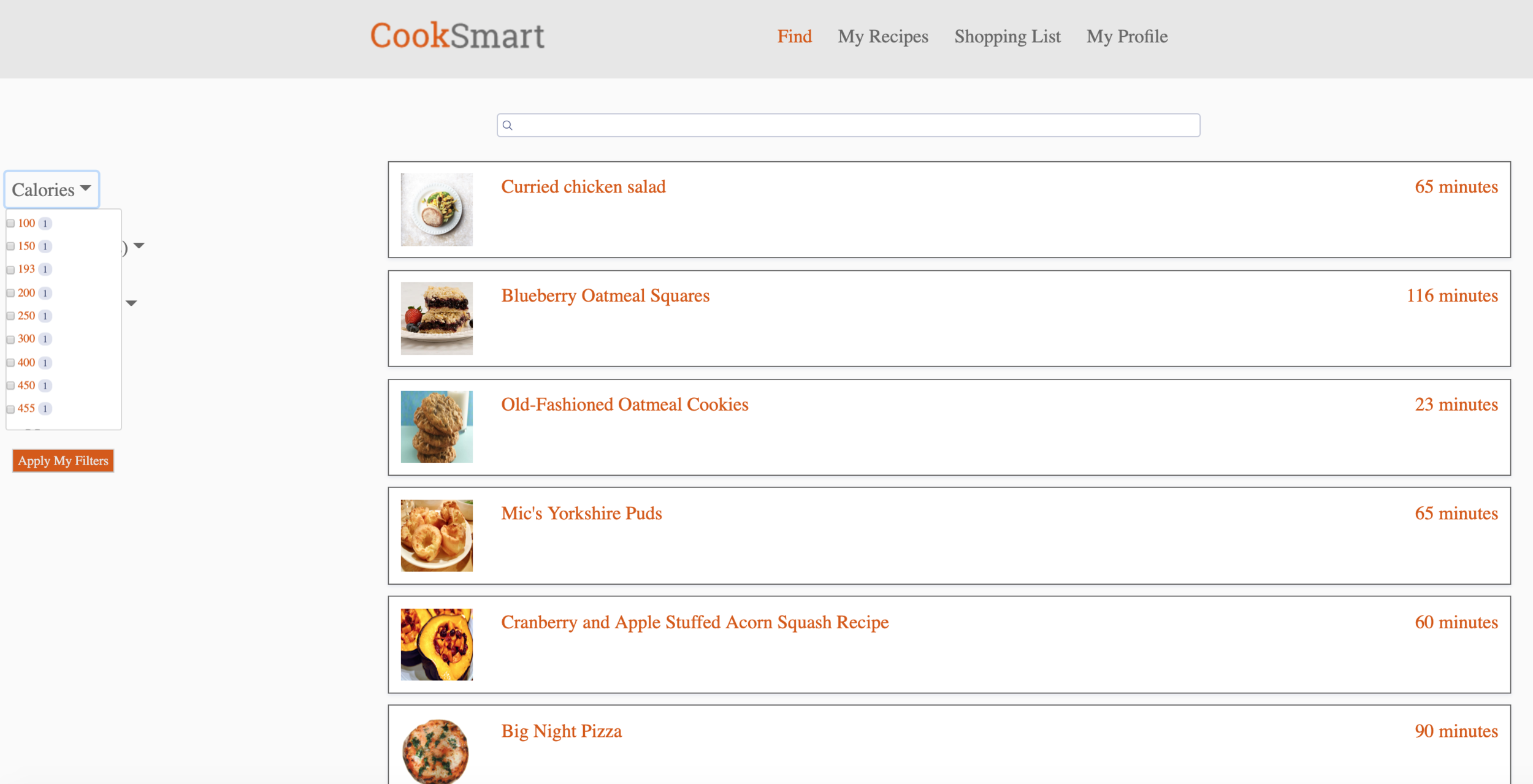
Paper prototype and wireframe of the search page

Paper prototype and wireframe of the home page

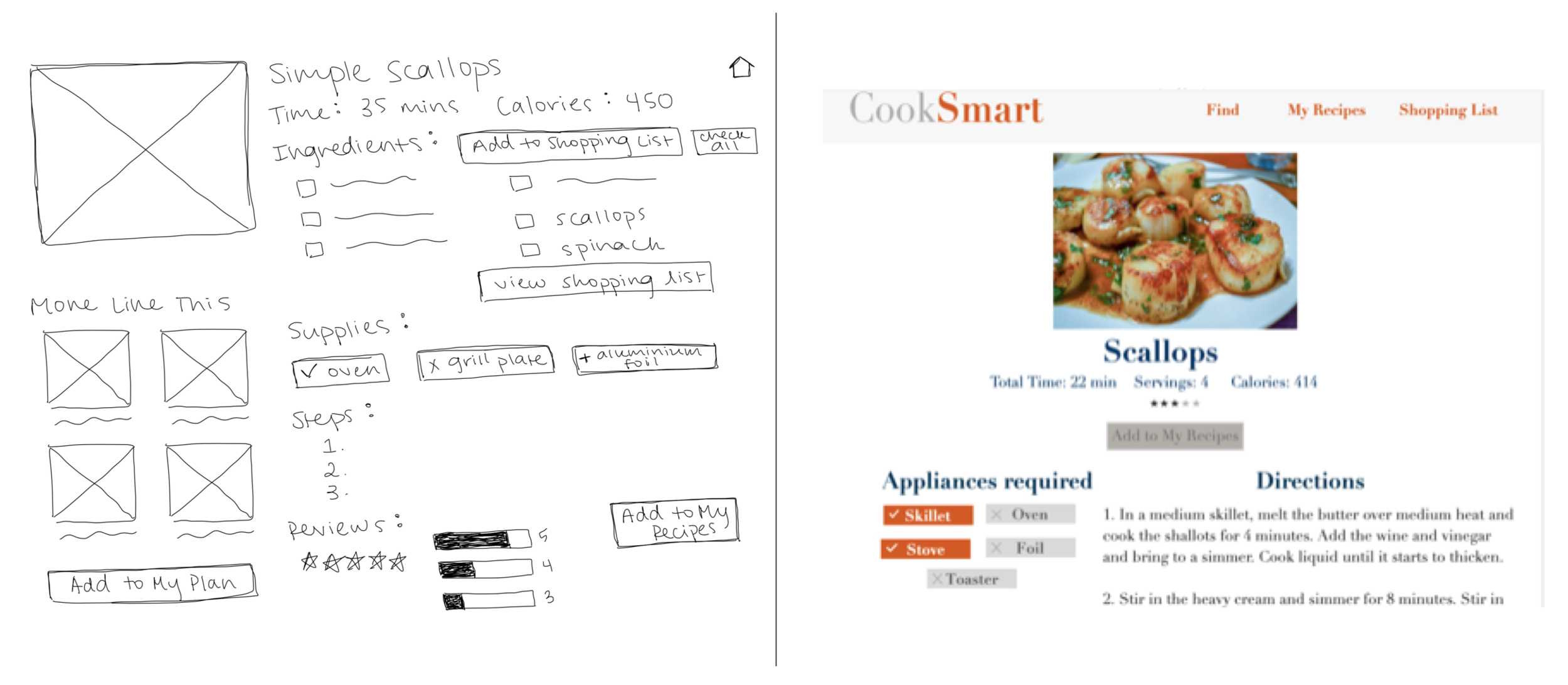
Paper prototype and wireframe of the recipe page
Final Solution and Evaluative Research
Creating a Working Website and testing ITs usability
After understanding the feedback on our wireframe we entered the last stage of the design process which involved programming our final product, a CookSmart website. In designing the computer prototype, we wanted to have a sleek and modern feel, something that would attract young users. To achieve this goal we used minimal greyscale colors with the addition of orange to highlight important features combined with easy navigation and simplistic information pages. The final product that we created can be visited here. After creating our final product we did qualitative and quantitative usability testing to understand how users interact with our product. Through these tests we found that we were successful in creating a product that allows users to more easily find recipes and plan their meals.
Potential Impact / Future Steps
In the future I would love to continue working on this project as I think that meal prep and cooking is a very interesting problem space. With further work and testing I have confidence that CookSmart could become a useful tool that would make the cooking process more efficient and enjoyable for students and young professionals.
Key Takeaways
A lot can be learned from low fidelity prototypes
It is important to do the work up front to determine if the problem you are trying to solve is actually a problem for users and to see what already exists (competitive analysis is crucial)
Using quantitative usability testing metrics such as task completion time is a very powerful way to show the effectiveness of your solution
Contributions
I would like to say a special thank you to my project team members, Brianna Hoelting, Michael Klopfenstein and Emily Koykka, my professor Dr. Ronald Metoyer and those who contributed through user research.