
Beacon

Beacon
How might we better support adults diagnosed with Celiac Disease immediately after they receive their diagnosis?
Skills Used






Discovery Research
Choosing a Topic Area
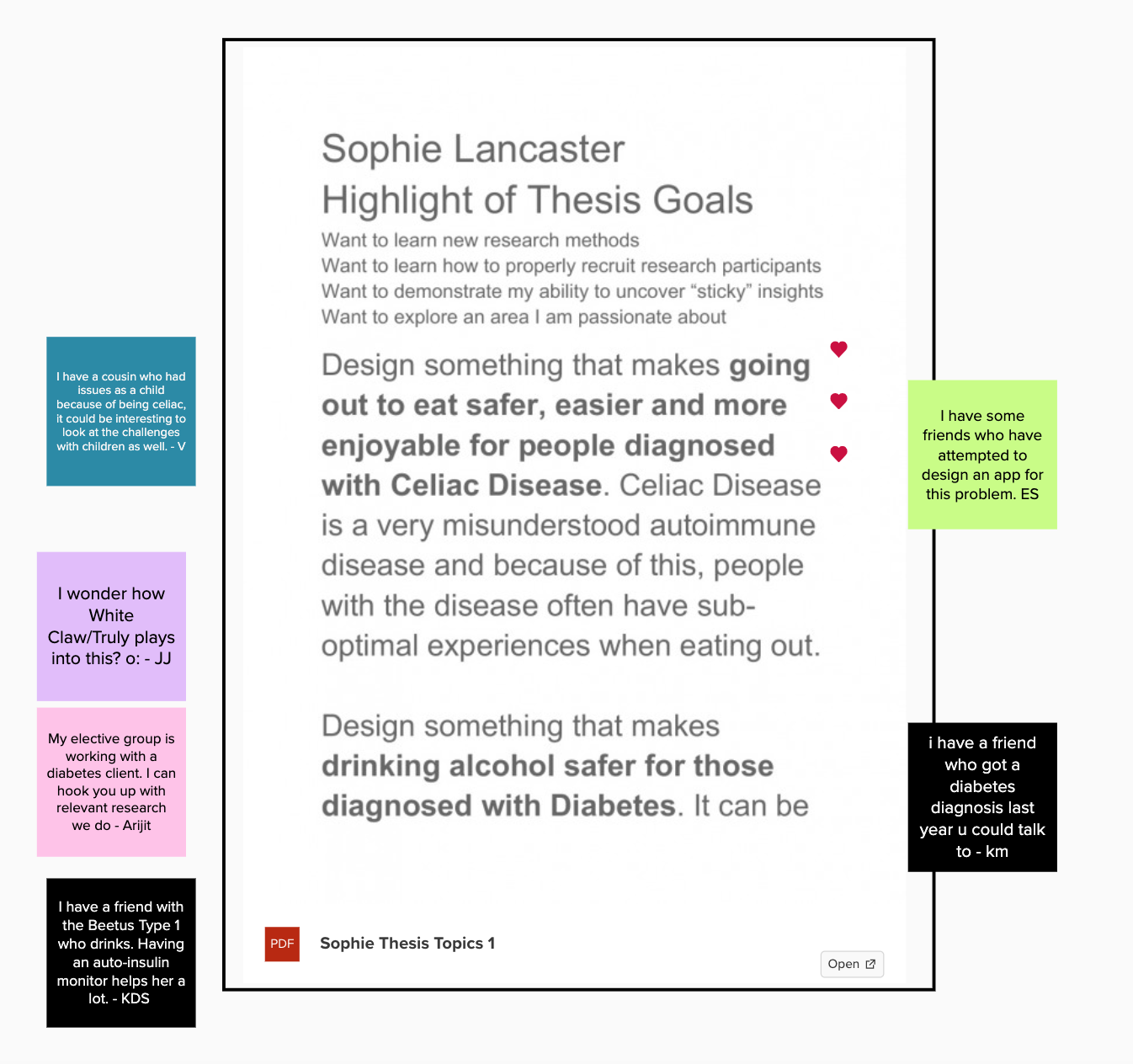
Each student who participates in the Engineering Design Innovation program at Northwestern must complete an individual thesis project. In the beginning of the project we come up with three general interest areas before deciding on one to move forward with. The three interest areas that I came up with were supporting those with Celiac Disease, supporting college students with diabetes particularly when it comes to alcohol consumption and improving educational experiences for students diagnosed with ADD/ADHD. After doing a gallery walk with my professors and peers everybody agreed that designing something to support those diagnosed with Celiac Disease had the most design energy and seemed the most promising.

Initial interest from my classmates on my original Celiac Disease idea
Secondary Research — Understanding Celiac Disease and Existing Resources
Once I had decided on this general direction I started secondary research to learn more about Celiac Disease and the resources that currently exist to support those diagnosed with it. To conduct this secondary research I did Internet searches into the disease itself, the history of the disease and current resources and solutions. Additionally, I joined various online Celiac Disease communities and practiced social listening to try and better understand what life is like for those with Celiac.
Online communities I observed
A Facebook group I was able to join
Existing resources/solutions
Research Plan — Figuring out the Who, What, When, Where, Why and How
Next, I worked on creating my research plan which helped guide the creation of my discussion guides when starting primary research. The research plan outlined who I wanted to talk to in terms of core vs. extreme users, what sorts of topics I wanted to gain insight into through the research, times and moments in the Celiac experience that it would be important to talk to users about, the underlying hypotheses I had about my topic and finally how I would logistically conduct my research. When thinking about the how of the research plan I outlined different research methods, research objectives, target stakeholders, recruiting strategies, tools/materials needed and timeline.
Discussion Guides — Start Broad and Adjust for Different Types of Participants
Once my research plan was created, I started to write the discussion guides I would need for my interviews. I ended up writing three discussion guides for my primary research; one for patients, one for family and friends of patients and one for physicians/specialists. The discussion guides for patients and family/friends of patients were pretty similar and asked questions about the patient journey (pre-diagnosis, diagnosis, post-diagnosis), main concerns experienced, current resources used, social acceptance, adherence and going out to eat. The only difference between the two was that the discussion guide for friends and family had a section of questions about how they support their loved one with Celiac Disease. The discussion guide written for physicians/specialists asked questions about their role in the patient’s journey, patient concerns they hear, patient adherence, specific geographical questions, general existing resource questions, diagnosis and pediatric specific questions.
Recruiting Participants — Creating a Diverse Participant Pool
After creating these discussion guides, I started recruiting participants for my research. I wanted to make sure that the participants I gathered for my research varied across many different variables. In order to make sure I was gathering a diverse user group I used Google Forms to create a screener. The screener asked questions to learn more about participant’s relation to the person with Celiac Disease (could be themselves), ages, geographical location, time of diagnosis, symptoms experienced, adherence strictness, going out to eat tendencies, education level, income level, religious affiliation and general support experienced. The final part of the screener asked participants if they would be willing to participate further by taking part in a virtual interview that they would be compensated for. In order to circulate my screener, I was admitted to a Celiac community page on Facebook where I posted the screener.
My post asking people to complete the screener in the Facebook group
Example screener answers #1
Example screener answers #2
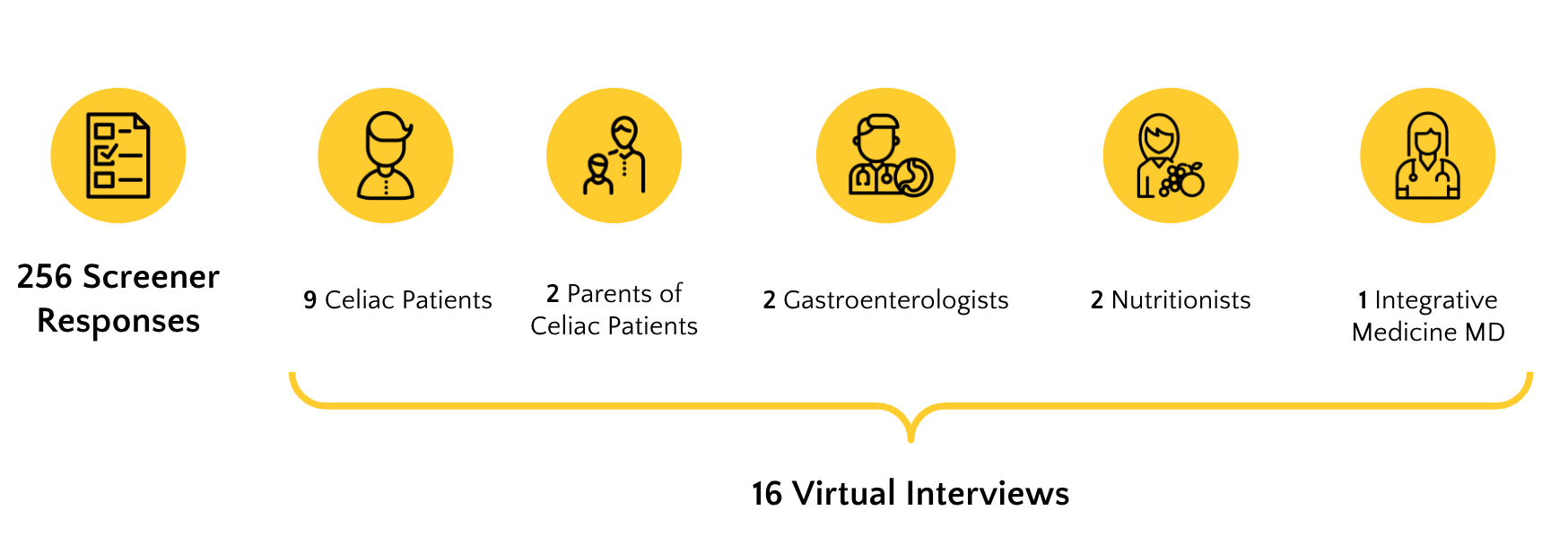
Primary Research — Understanding a Variety of Different Celiac Experiences

Breakdown of the primary research conducted
I quickly got 256 responses to my screener with 182 of those responses saying they were willing to talk further about their Celiac experience in an interview. I then used the screener responses to contact about 20 people to schedule interviews. In the end I conducted seven interviews with people who have Celiac Disease and two interviews with mothers whose children have Celiac Disease. Beyond talking to patients and their loved ones, it was important for me to talk to physicians and specialists. Due to the fact that my mother and sister both have Celiac Disease I was able to access their doctors and ended up conducting five expert interviews.
Concepting and Ideation
Synthesis Led to Three Main Insight Areas
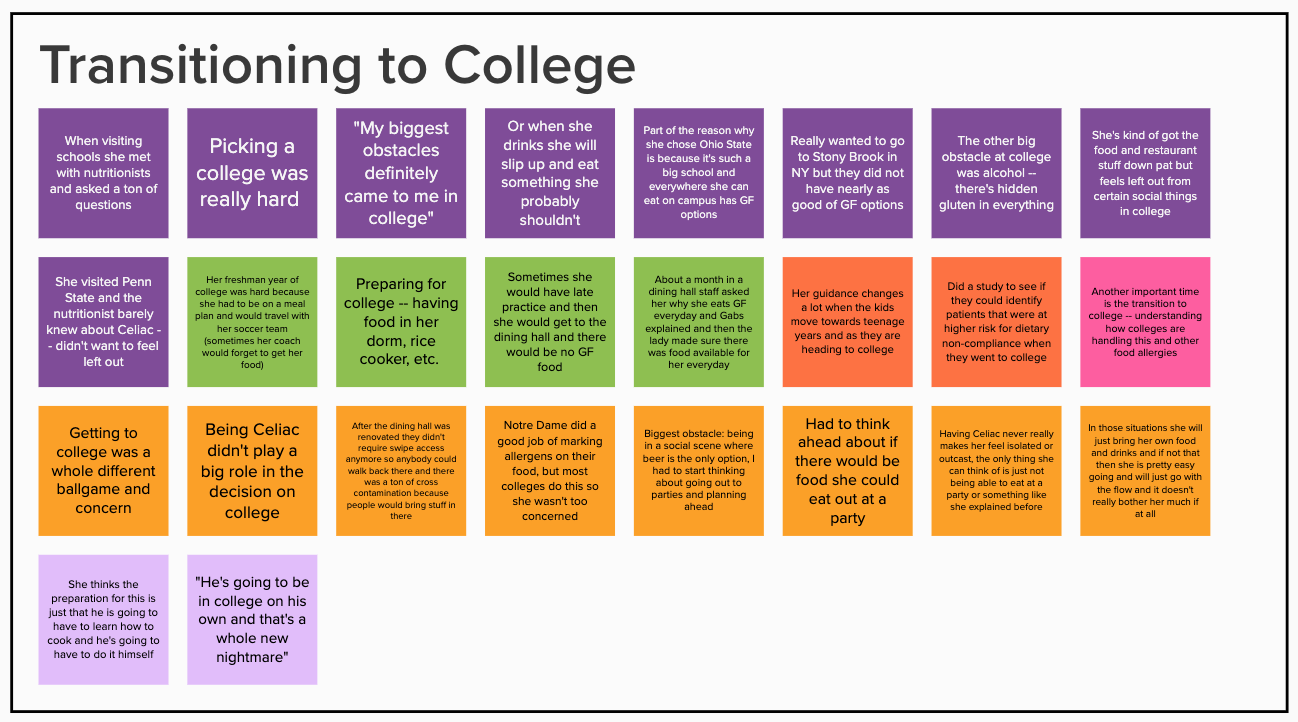
After conducting the interviews I needed to synthesize my observations. To do this I started clustering individual observations into themes. The cluster themes included misconceptions, resources, diagnosis, emotions, social aspect, travel, Celiac knowledge pre-diagnosis, support, adherence, time immediately after diagnosis, wants and hopes, transitioning to college and symptoms. After analyzing these different clusters I determined that there were three main pain point areas that came out of this initial round of research. The three insight areas I uncovered were eating out/social aspect/travel, the time immediately after diagnosis and the transition to college. Once I had determined that these three areas were of particular interest I started to outline key findings and how might we questions for each area.
Narrowing to One Main Insight Area
At this point I decided to narrow my scope even further and chose to focus on the insight I uncovered having to do with the struggles those with Celiac Disease face immediately after they are diagnosed. There are a few reasons why I chose to focus on this insight. First of all, through discussions with peers and professors, many people felt like this was the insight that had the most design energy behind it. Additionally, a closer look at the resources patients mentioned using during this time revealed many shortcomings. The Venn diagram below shows exactly how these different resources are useful and where they fall short. When thinking ahead about the potential solution for the eating out / social insight, it seemed like it would lead to more of an educational resource for restaurants and other secondary stakeholders and I wanted to design something for the patients. Additionally, when thinking further about the transition to college insight I had fears that I might run into bureaucratic issues when introducing universities as a primary stakeholder. All of these different factors led to my decision to move forward with my insight that people diagnosed with Celiac want to feel confident and prepared post-diagnosis but they don't have the resources and support they need to do so. The guiding how might we statement that I used to move forward was: How might we create resources that are useful and effective in educating Celiac patients about their disease immediately after their diagnosis?
Venn diagram outlining existing solutions shortcomings
An iteration on insights and HMWs
Final insight statements used in presentation
Solostorming and Brainstorming Yields Design Directions
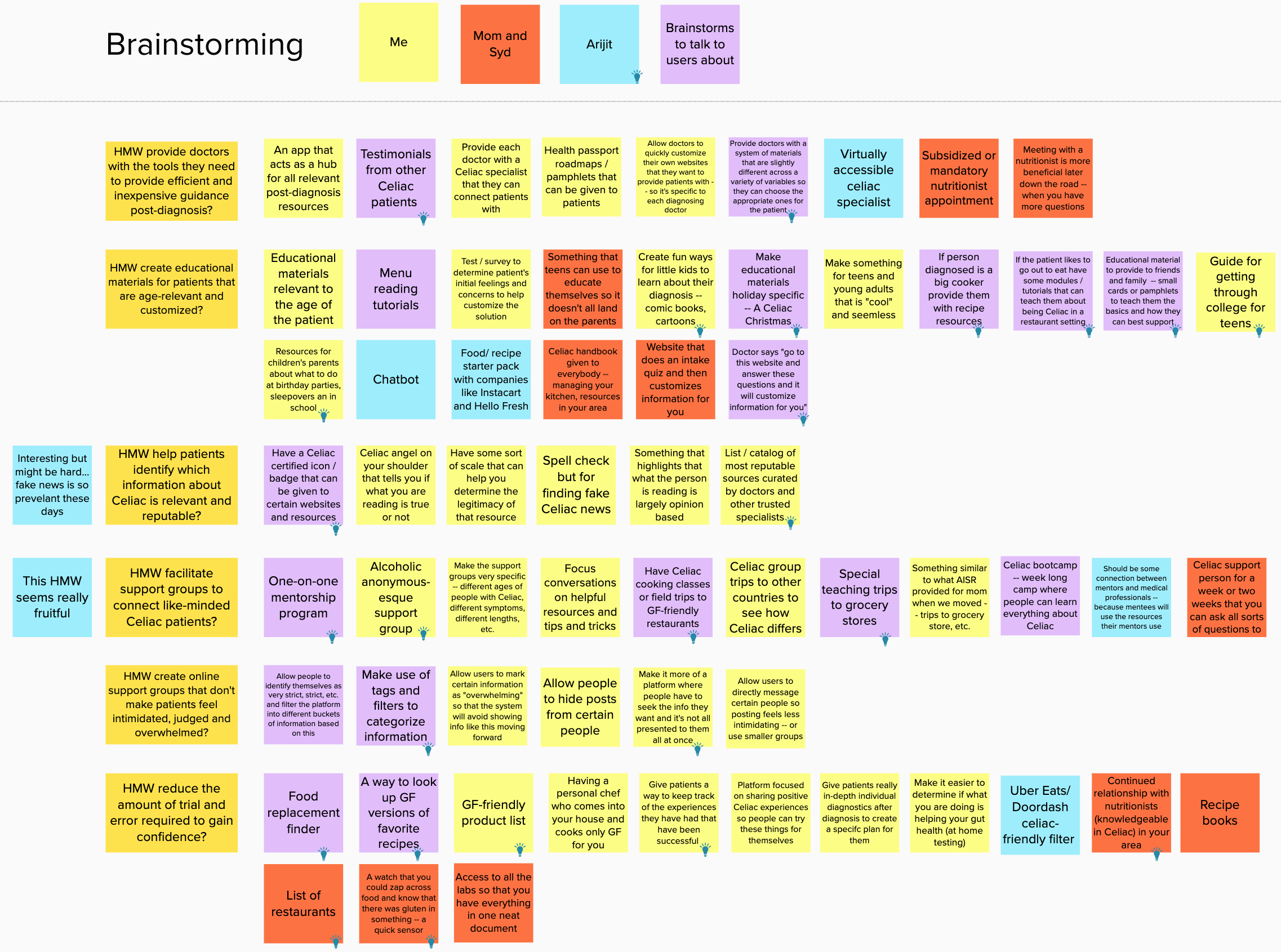
With this more specific insight and how might we statement in mind I went through a few different iterations of brainstorming. To start out I did some solo storming to come up with all the concepts I could think of on my own. To come up with some of my ideas, I made sure to think of analogous situations and solutions that exist in those areas. After I had come up with multiple ideas on my own I did a round of brainstorming with my mom and sister and a round with one of my classmates. During these sessions we made sure to build off ideas I had already come up with and came up with even more unrelated ideas. From these different rounds of brainstorming I chose a few general design directions and sketched out concepts for each. The design directions I chose were testimonials and mentorship, customized information, information for friends and family and Celiac bootcamp. For each of these I created rough sketches around the concept and then digitized them to be used for my next round of research.

Second Round of Primary Research — Making Use of Design Stimuli
When starting my second round of research I chose new participants from my screener this time making sure to talk to more people who had recently been diagnosed with Celiac. For this new round of research I created design stimuli and wrote a new discussion guide with the goal of learning more about people’s experiences during the time immediately following diagnosis. The design stimuli I created for this round of research included a homework assignment, a card sort, an adherence framework activity and concept sketches. I used the homework assignment to learn more about the emotions associated with the time immediately after diagnosis and the resources people were using at this time. I used the card sort activity to learn more about what resources people felt they needed immediately after diagnosis and what the desired format of those resources were. The adherence framework activity was used to better understand where in people’s journey with Celiac they struggle to adhere to their new lifestyle. Finally, by including concept sketches I hoped to learn which general design directions were most appealing to users.
Card Sort
Homework Assignment
Concept Sketches
Adherence Framework
Synthesis Led to New Definitions and More Brainstorming
After completing this second round of research I synthesized the interviews and started to redefine some key components of the project. For example, with the information I gained, I was able to redefine the main stakeholders and their needs, the journey of somebody with Celiac and was able to dive deeper into the shortcomings of existing resources and the relevance of analogous situations. Using the feedback surrounding the concepts I showed in the second round of research and my new understanding of these key areas of the project, I completed another round of brainstorming and came up with four new concepts.
Redefined stakeholders and their needs
Redefined journey map
Existing resources deep dive
Next round of brainstorming
Final Concept Testing
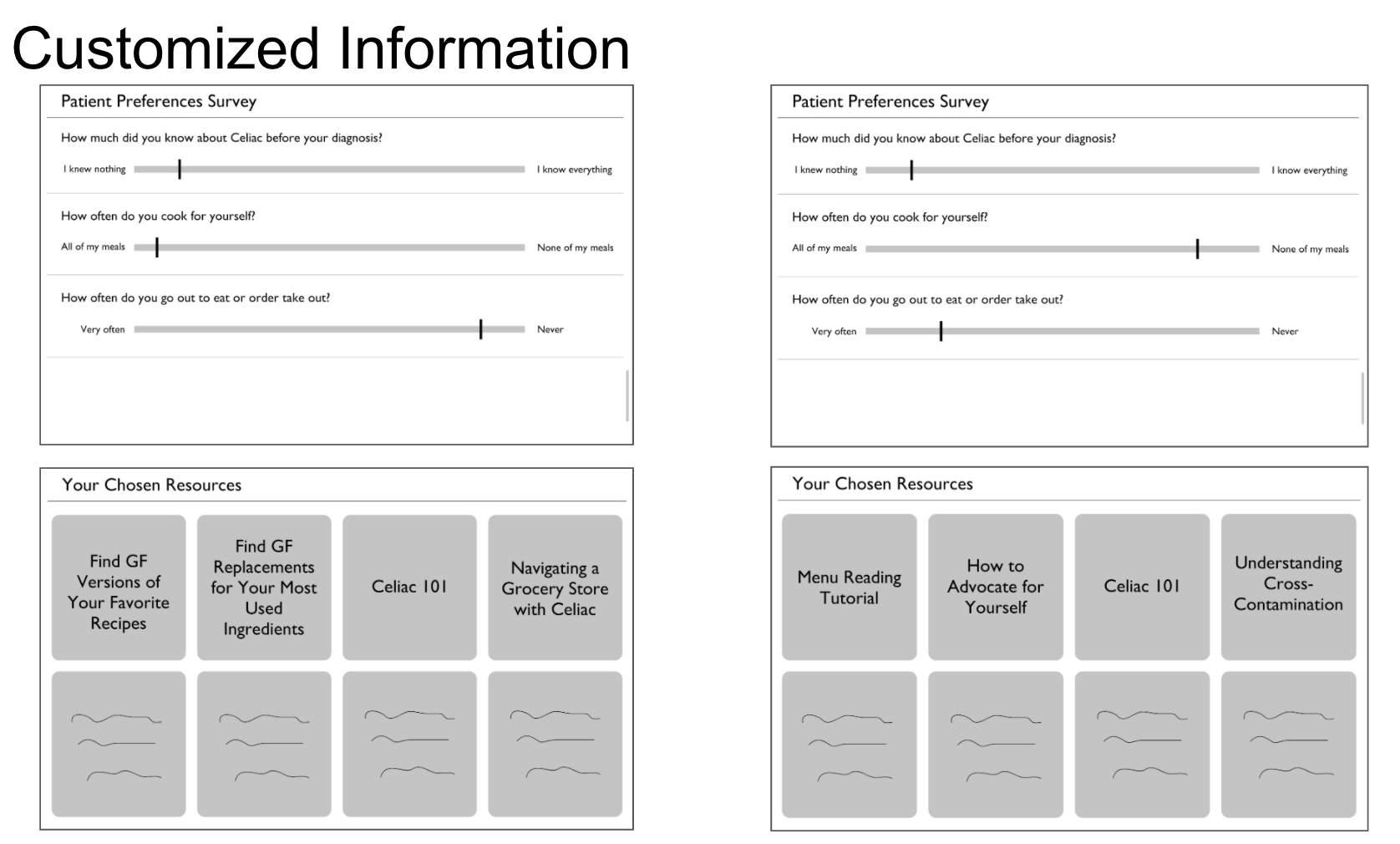
Once I had come up with four new concepts I created storyboards for them to make sure I had a full understanding of the ideas before putting them in front of users. I then conducted seven new user interviews that ran similarly to the previous round of research. However, this time I showed users the new concepts I had come up with. For this round of interviews, I used the same homework assignment that I had given to users in the last round of testing but introduced some different design stimuli activities in the actual interview. For example, one of the new concepts was a physical starter kit that could be given out to patients upon diagnosis, so in one activity I had users design their own starter kit stating what items they feel would be important to include. Additionally, another concept was a carefully curated information portal, but I wanted to gain a better understanding of how the information should be organized, so I presented four different ways of organizing the information to users and got their feedback on which organization resonated with them most. Finally, for the final two concepts, a mentorship program and a Celiac bootcamp, I simply introduced the ideas to the users and asked them some related questions. Since this was the final round of concept testing I hoped to gain a better understanding of which concepts appealed most to users and also wanted to gather some information regarding specific execution of those concepts. After synthesizing these interviews I decided on my final concept, a combination of a physical starter kit and a website containing important resources.
Design and Prototyping
Defining Final Design – Determining Functional and Emotional Design Requirements
Now that I had an understanding of what my final concept was, it was time to start defining the concept and turning it into the final design. In order to do this, I first started to think about the main functional and emotional design requirements for my final solution. I came up with these based on everything I had learned through research and also thought about which of these were essential in differentiating my solution from the competition. I also started to work through the logistics of my final design in terms of things like items to be included in the starter kit and content to be included on the website. At this stage it was important for me to constantly be going back to the design requirements in order to make sure that the specifics of my design were meeting these specific differentiating requirements.
Defining the final concept
Final concept vs. design requirements
Different Types of Low Fidelity Prototypes
At this stage I started to create lower fidelity prototypes of my final design. This included things like a sketched storyboard of the final design and a site map outlining the information architecture of the website. While these things were not necessarily useful in terms of my final pitch, they were essential in helping me figure out the specifics of my design which was important to do before moving on to higher fidelity prototypes.
Final concept storyboard
Sitemap
Wireframing and Iteration
Next, I moved on to creating higher fidelity prototypes in the form of wireframes. I used Figma to create bare bones wireframes which I used to gain a better understanding of format and information organization. In order to create these initial wireframes, I used wireframes I had created for other projects as inspiration and applied best practices I had learned from my internship and classes. During this stage of the prototyping process, I would create wires of the main parts of the website, show them to my mentor, get feedback from her and then would iterate on the wireframes based on her feedback. During this process, I received feedback from my mentor and some of my classmates that for my specific design it made more sense to first focus on mobile and then later focus on desktop, so this was a major design change I made at this stage of the process.
Second Wireframes — Mobile
First Wireframes — Desktop
Tonality Testing
When defining my design requirements for my final design, it became clear to me that a main differentiator for my solution was going to be the specific language I used and using this language to make my solution relatable to the broader Celiac experience. Because this was such a critical part of my design, I decided to conduct one final round of testing with users in order to better understand what tone of language and type of imagery most resonated with them and their experience with Celiac. During this round of testing I created three different wireframes of my landing page, each one employing a different type of language. I put this in front of users to better understand what type of language they gravitated towards. I also had a part of the interview where I showed them different types of imagery to get a sense of what images they would hope to see on a website like this. This round of testing ended up yielding very important information and was a stage of my design process that was absolutely critical for my final design.
Humorous friend tone
Knowledgeable doctor tone
Supportive coach tone
Final Solution
Pain Points Lead to Final Design Differentiators
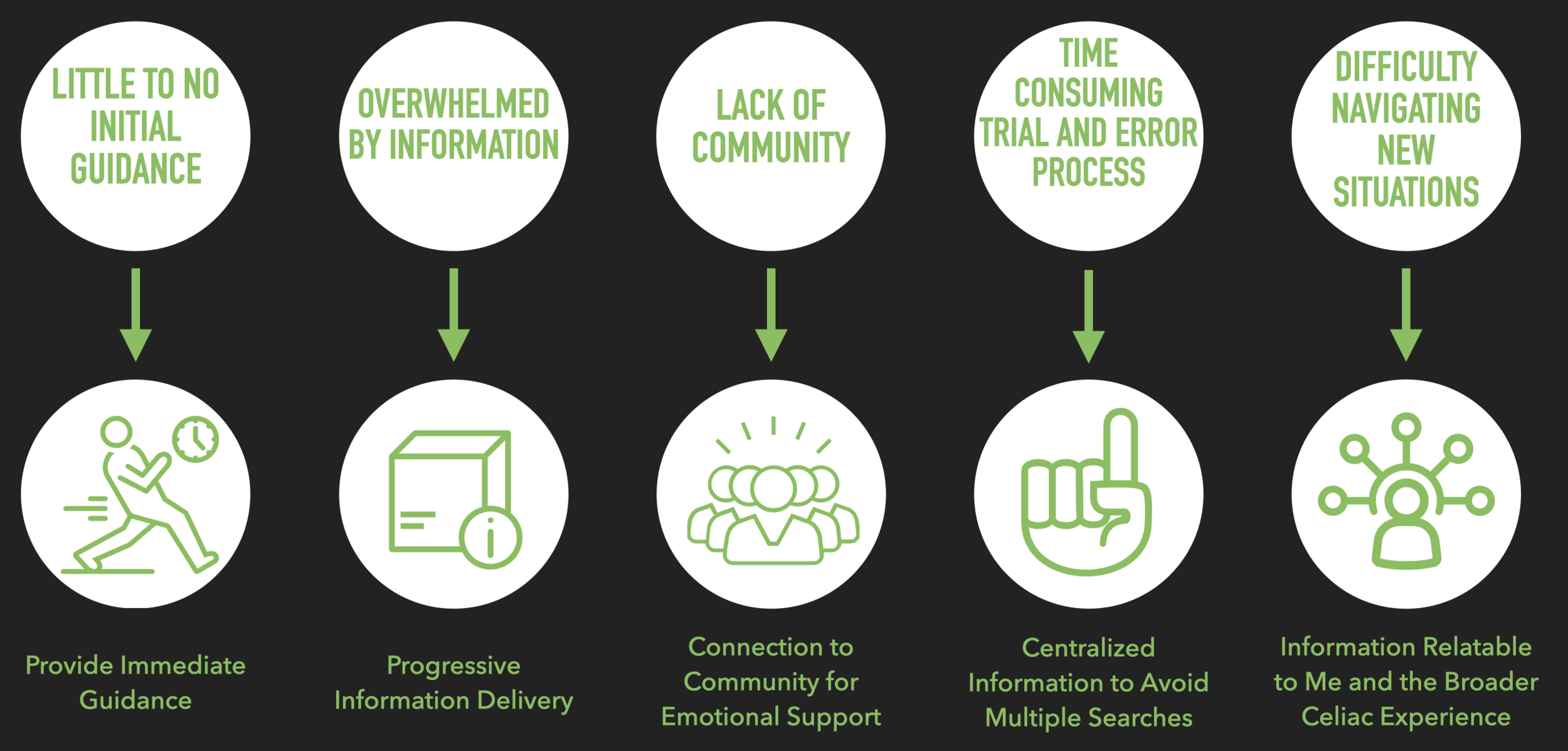
For the final solution, I narrowed the original design requirements into five main design differentiators that I abstracted from the five main tensions I uncovered in the patient journey. The first pain point I highlighted was the little to no initial guidance provided to patients upon diagnosis. From this, it became clear that my solution needed to provide immediate guidance. Next, I found that once patients had been diagnosed, they started their own research and quickly became overwhelmed by the information they were finding. Therefore, my solution needed to progressively deliver information to patients as to not overwhelm them. Thirdly, I found that while patients did learn with time how to successfully live life with Celiac, it required a very time consuming trial and error process to reach a level of comfortability. This led to the design requirement that all the information patients need should be centralized in order to avoid multiple time consuming searches. The fourth pain point in the journey was that patients were lacking a sense of community. Therefore, my solution needed to provide a connection to the wider Celiac community in order to provide the emotional support patients are looking for. Finally, I noticed that once patients have become comfortable with their new normal, they still struggled when it came to navigating new situations. Therefore, my final differentiator was that the information provided needed to be very relatable to the patient’s specific circumstances and to the broader Celiac experience. These five main differentiators are what I used to create the main features of my final solution, Beacon.

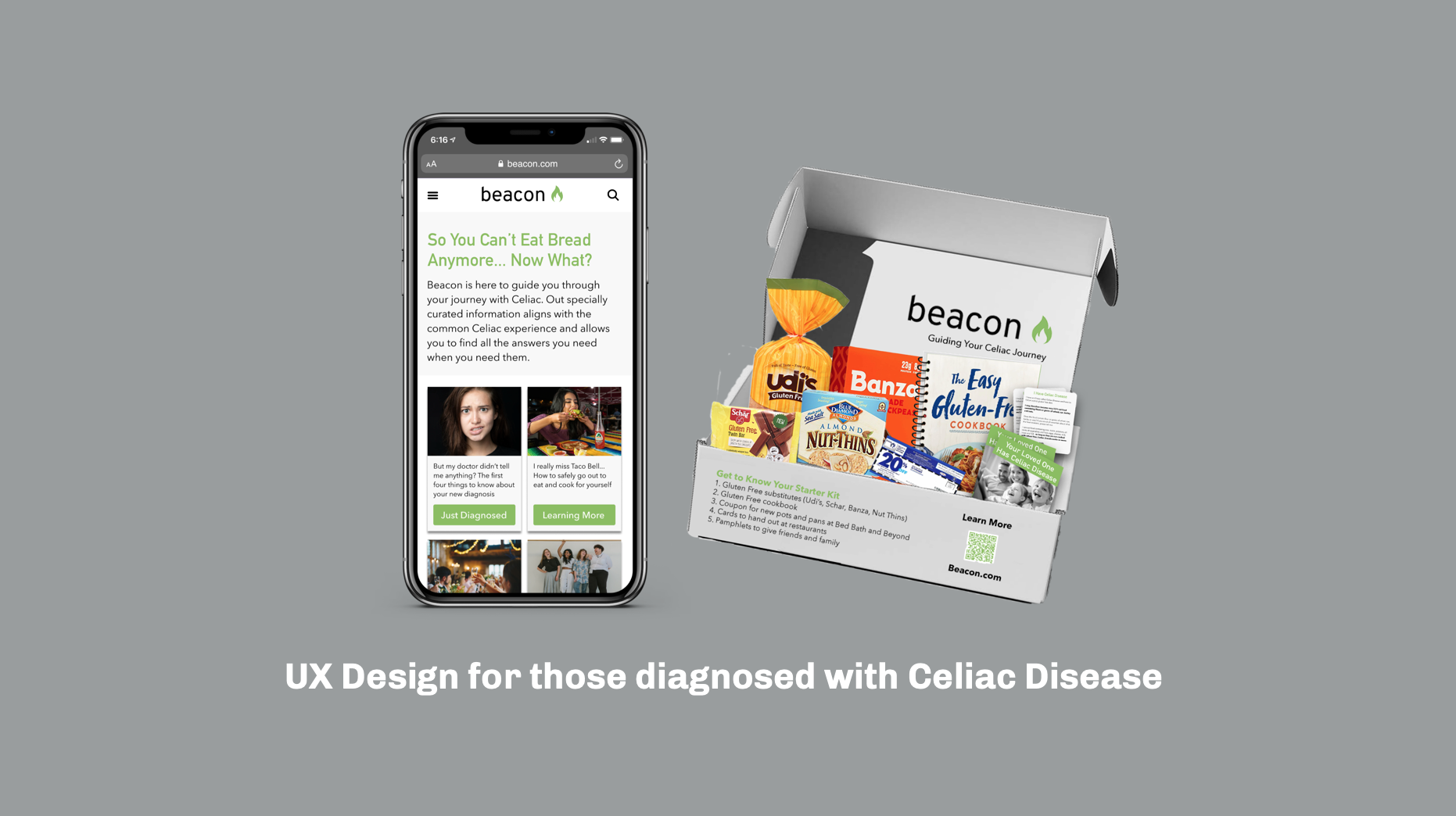
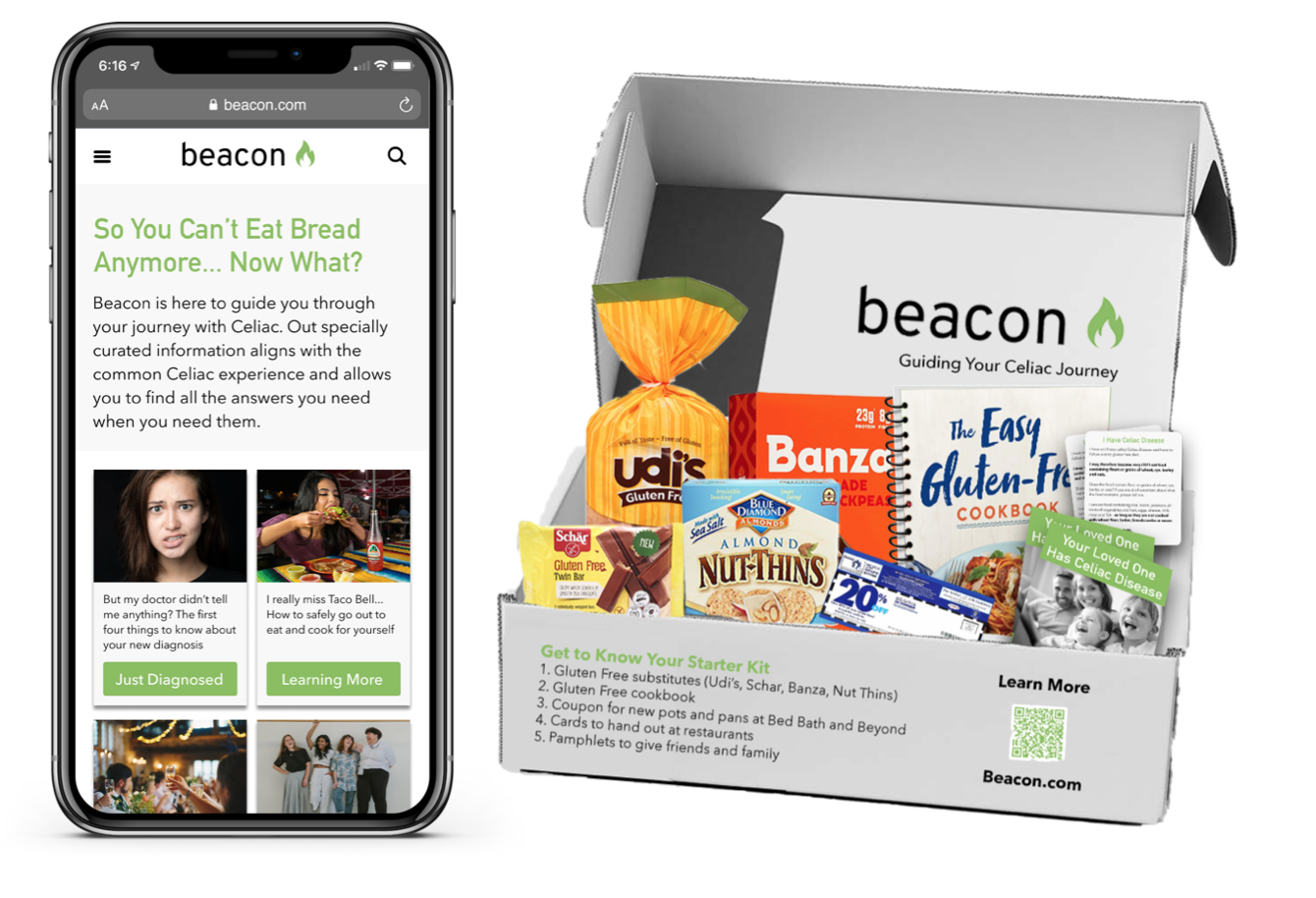
Beacon – Guiding Your Celiac Journey
There are a few main features of my final solution, Beacon, that are important to highlight. First of all, the physical starter kit. This component of the final solution was created to provide immediate guidance to patients, which is something that is currently missing. The physical starter kit contains carefully curated Celiac essentials that I chose based on feedback from users. Next, the information architecture and overall layout of the website is one of the main differentiators of Beacon. The website is laid out by user journey so that the user can progressively parse through the information in a way that makes sense for them and also centralizes all of the information the patient could need. The next important feature is the home page and the simple calls to action and conversational tone that can be found on it. The tone of the language and specific choices that were made on the home page largely were informed by the tonality testing that was conducted, and these choices help make the website relatable to the user and their broader Celiac experience. Furthermore, on the Just Diagnosed part of the website the user will find the first four steps they need to know after being diagnosed. This part of the website in combination with the physical starter kit, provides the immediate guidance the patients need and help set them up for success from day one. Again, in order to make the website as relatable as possible, I included the Living Life section, which allows users to filter through a variety of resources based on the type of life event they are currently experiencing. Finally, the Find a Mentor page connects users to the wider Celiac community by providing mentor profiles with introductory videos and filters that allow users to find the best match for them.
Final Sitemap
Physical Starter Kit
Home Page
Just Diagnosed
Learning More
Living Life
Find a Mentor
Final presentation
After finishing the final prototype, I had the opportunity to show off the hard work that led to the creation of Beacon in a final presentation to my professors, peers, friends and family. The recording of that presentation can be found here (I start at timestamp 1:24:24).
Potential Impact / Future Steps
While I was very happy with my solution for this project, and wholeheartedly feel that Beacon would have a great impact on those diagnosed with Celiac, there are still some things I would like to do if I had more time. First of all, I would have loved to have completed evaluative research on my final design. I did not have time to talk to users about things like font and color choice and layout, and if I had more time it would be important to get feedback on these things. Additionally, I would have loved to have constructed more of the flows of the website and conducted usability testing to see where the website could be improved. Throughout this project, I was very lucky to have access to a wide variety of Celiac experts, so if I had more time, I would have loved to put my final concept in front of these experts and get their opinions on it. Finally, when I was designing Beacon, there were many questions that came up regarding things such as overlap in information and personalization of information, and these are things I would spend more time looking into if possible. Overall, I was very happy with this project and Beacon, but there are always areas for improvement.
Key Takeaways
Don’t pigeon-hole yourself in the beginning → it’s a good idea to talk super broadly to people in the beginning and then you might uncover a real problem
Don’t focus too much on frameworks instead make sure the story is being told and that you are justifying your direction → use the frameworks to help you uncover the insights and not the other way around
When concept testing in order to receive the best feedback from users, it is important to get concrete design artifacts in front of them
It is important to consider what components of your design require feedback from users and which components you can make executive decisions on → for my final design the language of the website ended up being a major differentiator and so the tonality testing I conducted ended up being super valuable but this is not something I probably would have thought to do originally
Wizard of Ozing can go a long way → in the end it’s about selling the solution even if it’s not fully built out yet
In a similar vein to selling the solution, telling the story of your design by building empathy for the users and then showing how you are solving their pain points goes a long way
The appendix of a presentation is very useful for storing important information that you didn’t have time to talk about
Naming your design can be difficult, but don’t overthink it and use your research as inspiration
Contributions
I would like to say a special thank you to my professors Jim Wicks and Amy Schwartz, to my mentor Jennifer Levin, to my classmates who helped and supported me, to my mom and sister for being my sounding boards and to those who contributed through user research.